Convert a table from an HTML file into an excel file with PHP using PHPSpreadSheet.
Import an HTML table into an excel file using PHPSpreadSheet. Maintain the same columns and rows, and keep the exact data to their specific positions.
Some PHP functions will be used like file_get_contents() to read the entire file into a string. To represent the entire HTML document, we will be using the class domDocument with the function loadHTML(). The function DOMXpath() with query() will evaluate the given XPath expression (table).
For PHPSpreadSheet, the classes Reader Html with loadFromString() will be used, then finally the IOFactory::createWriter() will write the new XLSX file which will contain the table from the HTML file.
This article will discuss the process of creating an excel file with the data coming from a given HTML file in PHP using PHPSpreadSheet.
Requirements:
- Composer
- PHP 7.2 or newer
Step 1.
Setup dependencies.
{
"require": {
"phpoffice/phpspreadsheet": "^1.3"
}
}composer.json
Step 2.
Install phpspreadsheet.
$ composer installcommand line
Step 3.
Create a new PHP file (convert-html-table-into-excel.php), and start coding.
Step 4.
Prepare the sheet.
// Autoload dependencies
require 'vendor/autoload.php';
// Import the IOFactory class
use \PhpOffice\PhpSpreadsheet\IOFactory;
// Import and assign the HTML reader class
$reader = new \PhpOffice\PhpSpreadsheet\Reader\Html();Step 5.
Prepare the data.
Read the HTML file into a string.
// Read the entire file into a string
$data = file_get_contents('single-html-table.html');Below is the content of the HTML file single-html-table.html
<html lang="en-US">
<head></head>
<body>
<table>
<tr>
<td>A1</td>
<td>B1</td>
<td>C1</td>
<td>D1</td>
<td>E1</td>
<td>F1</td>
</tr>
<tr>
<td>A2</td>
<td>B2</td>
<td>C2</td>
<td>D2</td>
<td>E2</td>
<td>F2</td>
</tr>
<tr>
<td>A3</td>
<td>B3</td>
<td>C3</td>
<td>D3</td>
<td>E3</td>
<td>F3</td>
</tr>
<tr>
<td>A4</td>
<td>B4</td>
<td>C4</td>
<td>D4</td>
<td>E4</td>
<td>F4</td>
</tr>
<tr>
<td>A5</td>
<td>B5</td>
<td>C5</td>
<td>D5</td>
<td>E5</td>
<td>F5</td>
</tr>
</table>
</body>
</html>Step 6.
Create a new domDocument to load and get the table from the HTML string.
// Represent the entire HTML document
$dom = new domDocument;
// Load HTML from the string
@$dom->loadHTML($data);
// Create a new DOMXPath object
$xpath = new DOMXpath($dom);
// Evaluates the given XPath expression - table
$elements = $xpath->query('//table');
// Get the string-formatted table
$table = $elements[0]->C14N();Step 7.
Use the loadFromString() to load the string into the $reader
// Load the html table string
$spreadsheet = $reader->loadFromString($table);Step 8.
Last step.
Create and save the excel file.
// Write a new .xlsx file
$writer = IOFactory::createWriter($spreadsheet, 'Xls');
// Save the new .xlsx file
$writer->save('convert-html-table-into-excel.xls');Complete code.
<?php
// Autoload dependencies
require 'vendor/autoload.php';
// Import the IOFactory class
use \PhpOffice\PhpSpreadsheet\IOFactory;
// Import and assign the HTML reader class
$reader = new \PhpOffice\PhpSpreadsheet\Reader\Html();
// Read the entire file into a string
$data = file_get_contents('single-html-table.html');
// Represent the entire HTML document
$dom = new domDocument;
// Load HTML from the string
@$dom->loadHTML($data);
// Create a new DOMXPath object
$xpath = new DOMXpath($dom);
// Evaluates the given XPath expression - table
$elements = $xpath->query('//table');
// Get the string-formatted table
$table = $elements[0]->C14N();
// Load the html table string
$spreadsheet = $reader->loadFromString($table);
// Write a new .xlsx file
$writer = IOFactory::createWriter($spreadsheet, 'Xls');
// Save the new .xlsx file
$writer->save('convert-html-table-into-excel.xls');
convert-html-table-into-excel.php
Test.
Run the following codes.
$ php convert-html-table-into-excel.phpcommand line
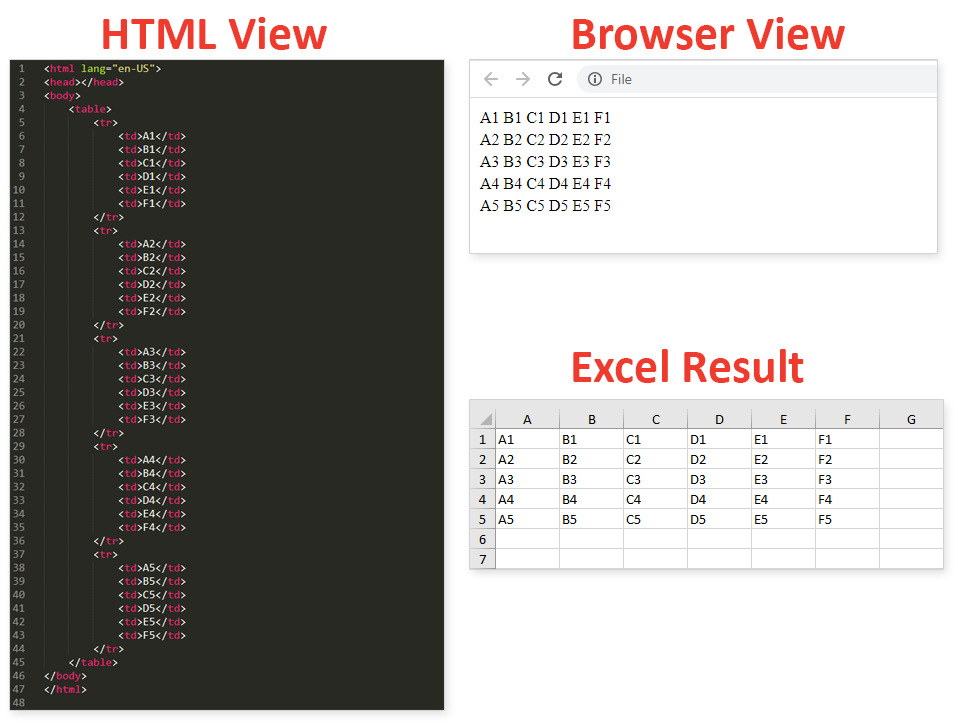
Result.
Open the generated file convert-html-table-into-excel.xlsx.
Before – Browser preview.

After – Excel result.



Leave a Reply